Görsel SEO Nasıl Yapılır? [Resim İçin SEO]
![Görsel SEO Nasıl Yapılır? [Rehber]](https://technogezgin.com/wp-content/uploads/2020/02/Görsel-SEO-Nasıl-Yapılır-Rehber.png)
Görsel SEO Nedir: İnternet sitelerinin kullanıcılar ve arama motorları nezdinde performanslarını arttırmak amacıyla yapılan, sitelerdeki görsel unsurlar ile alakalı optimizasyon çalışmalarıdır. Bu çalışmalar resimler için SEO olarak da bilinir. Bu optimizasyon çalışmaları sayesinde:
✅ Arama motorlarının içeriklerdeki görsellerin ne ile ilgili olduklarını en iyi şekilde anlamaları sağlanır.
✅ Görsel ve normal arama sonuçlarından daha yüksek verim alınır.
✅ İçerik kalitesi arttırılarak kullanıcı deneyimi iyileştirilir.
✅ Resimlerin site hızına olumsuz etkisi önemli ölçüde azaltılır.

Görsel SEO Nasıl Yapılır? [Resimler İçin SEO]
Arama motorları günümüz şartlarında görsellere veya videolara tıpkı bir insan gözü ile bakıp onların ne ile ilgili olduğunu anlayamazlar. Bu sebeple gerekli ayarlamaları yapmadan paylaştığınız görsellerden yüksek verim alamazsınız.
Üstelik bu durum normal içeriklerin de yeterli performansı gösterememesine sebep olur. İşte tam olarak bu sebepten ötürü şu konularda resimler için SEO kriterlerine uymalıyız:
![Görsel SEO Nasıl Yapılır? [Resimler İçin SEO Özeti]](https://www.technogezgin.com/wp-content/uploads/2020/02/Görsel-SEO-Nasıl-Yapılır-Resimler-İçin-SEO-Özeti.png)
1- Kaliteli ve Özgün Resimler Kullanın
.#. Özgün Görsellerin Önemi: Kaliteli ve özgün resimler kullanıcıların dikkatinin içeriğe çekilmesini sağladığı için oturum süresinin artmasını ve hemen çıkma oranının düşmesini sağlar. Bu sayede sitenizin hem kullanıcılar hem de arama motorları nezdinde kalitesi artar.
Bu durum içerik kalitesini arttırdığı için de içeriğin kullanıcılar tarafından daha çok paylaşılmasına sebep olur. Bu da oturduğunuz yerden en doğal şekilde backlink kazanmanız demektir. Unutmayınız ki backlink site dışı SEO çalışmalarının en önemli ayağıdır.
(Ayrıca Bakınız: Site Dışı SEO Nedir? Nasıl Yapılır?)
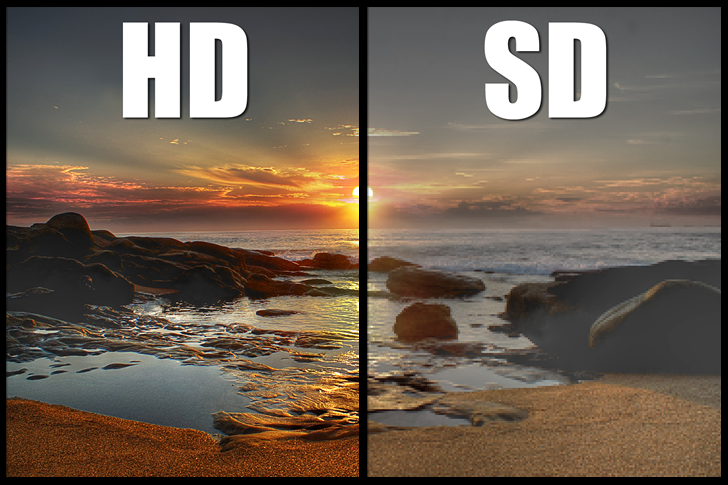
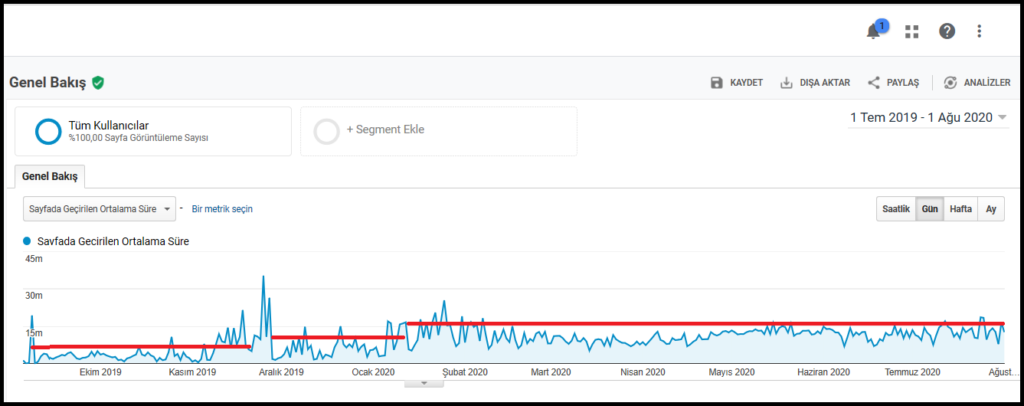
Doğru görsel kullanımı içerik kalitesini de arttırdığı için yüksek kalite görseller kullanıcı deneyimini de doğrudan iyileştirirler. Şu görsel bu durumu anlatmak için tek başına yeterlidir:

.#. Özgün Görsel Üretme Yolları: İçeriğin konusu ile doğrudan alakası olan özgün görseller üretip, ürettiğimiz içeriklerde onları kullanmamız gerekir. Peki bunu nasıl yapabiliriz? Bunun için şu yöntemleri kullanabiliriz:
• Kendinize ait çizim, grafik, tablo ve görselleri kullanmak
• Var olan görselleri düzenleyerek özgün hale getirmek
• Resimlere logo, yazı ve metin eklemek
• Kendi kameranızla kendi çekimlerinizi yapmak
• İnsanların beğendiği ve başarılı bulduğu görsel çeşitlerini kullanmak

.#. Kopya Görsellerin Zararları: Arama sonuçlarında genellikle birbirinden farklı görseller gösterilir. Bu sebeple sitenize eklediğiniz kopya resimler ile görsel arama sonuçlarından hiçbir fayda sağlayamazsınız. Kopya görseller arama motorlarında bırakın sıralama almayı, genellikle dizine bile eklenmez yani başka bir ifade ile index bile almadıkları için boşa kürek çekmiş olursunuz.
(Ayrıca Bakınız: Index Nedir? Nasıl Hızlı Index Alınır?)
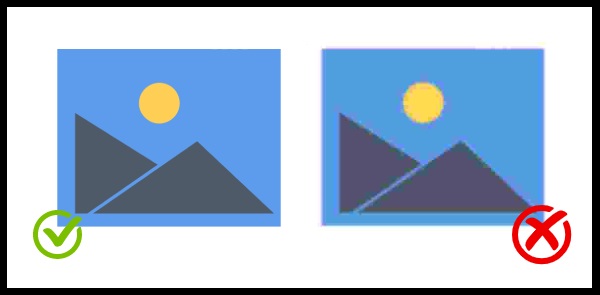
💡 Profesyonel İpucu: Resimlerin içeriklerde yüksek çözünürlükte, yani yüksek kalitede görünmesi için onları doğru boyutlarda kullanmalısınız. Görselin boyutu büyüdükçe genellikle görselin kalitesi azalır. Şu görsel bu duruma örnek olarak verilebilir:

2- SEO Uyumlu Alt Etiketlerini Kullanın
Alt Etiketi Nedir: HTML ve XHTML dokümanlarında kullanılan görsel dosyalarının taranmasını kolaylaştırmak amacıyla kullanılan alternatif yazı anlamındaki etikettir.
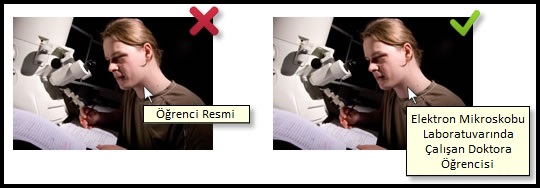
Bu konuda gerekli çalışma yapılmamış ise SEO analiz araçlarında bu sayfadaki görseller hedef anahtar kelime için alt özelliğine sahip değil benzerinde uyarılar alabilirsiniz. Görsel alt etiketi nasıl kullanılır konusunda bir örnek şu şekildedir:
![Görsellerde Alt Etiketi Nedir? Nasıl Kullanılır? [Rehber]](https://www.technogezgin.com/wp-content/uploads/2020/06/Görsellerde-Alt-Etiketi-Nedir-Nasıl-Kullanılır-Rehber-.jpg)
Videolar ve resimler için SEO çalışması yapılırken alt etiketleri usulüne uygun olarak kullanılarak resimlerin ne ile alakalı olduğu kullanıcılara ve özellikle arama motorlarına anlatılır. Zira arama motoru botlarının görselleri bir insan gözüyle algılama yeteneklerinin olmadığını unutmayınız.
İşte alt etiketleri, başlıklar, görsel linkleri, yapılandırılmış veri kullanımı gibi çeşitli kriterler ile arama motoru botlarına görsellerin ne ile alakalı oldukları anlatılır. Bu durumu tıpkı şu görseldeki gibi ifade edebiliriz:

Peki görseller için SEO uyumlu alt etiketi nasıl olmalı? Spam yapmadan, açık, net, kısa ve öz bir şekilde ve en önemlisi resmi anlatan anahtar kelimeyi geçirecek şekilde alt etiketlerini düzenlemeliyiz. Hatalı ve doğru kullanımlara şöyle örnekler verebiliriz:
Kötü Kullanım (Eksik Alternatif Metin): <img src="Görsel-SEO.jpg"/> Kötü Kullanım (Anahtar Kelime Doldurma): <img src="Görsel-SEO.jpg" alt="görsel SEO çalışması resimler optimizasyon iyileştirme en iyi sonuçları elde etmek resimler için SEO"/> İyi Kullanım: <img src="Görsel-SEO.jpg" alt="Görsel SEO"/> En İyi Kullanım: <img src="Görsel-SEO.jpg" alt="Görsel SEO çalışmaları görsel arama sonuçlarındaki performansınızı iyileştirir."/>

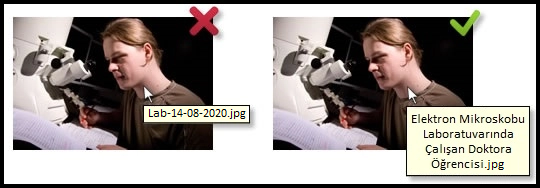
3- Resimler İçin SEO Uyumlu Adlar Kullanın
➽ Resmin konusunu anlatacak, gereksiz veya az önemli bilgileri içermeyecek şekilde adlandırma yapılmalıdır.
➽ Dosya adı açık, net, kısa, öz bir şekilde olmalı ve en önemlisi anahtar kelime içermelidir.
➽ Anahtar kelime kullanımı konusunda ne cimri olunmalı, ne de anahtar kelime doldurma gibi spam yollar kullanılmalıdır. Çalışmalar doğal ve site içi SEO kriterlerine uygun olarak sürdürülmelidir.
(Ayrıca Bakınız: Site İçi SEO Nedir? Nasıl Yapılır? [Rehber])
Örnek: Mesela bir pantolon resminin ismi Image1337.jpg şeklinde değil, erkek-kot-pantolon.jpg şeklinde olmalıdır. Resimler için SEO uyumlu ve uyumsuz diğer adlandırma örnekleri de şu şekildedir:

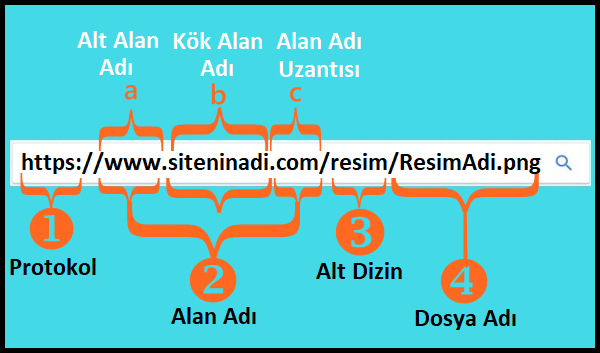
4- Görsel SEO Uyumlu URL Yapıları Kullanın
Görsellerin URL yapılarında anahtar kelime geçmeli, spam yapılmamalı, uzun URL’ler kullanılmamalıdır. Ayrıca kaynak kodundan tasarruf etmek adına yıl, ay, site adı gibi detayları içermemelidir. Arama motorlarına resimlerin konusunu söylemenin bir diğer yolu da budur.
💡 Profesyonel İpucu: Standart URL yapılarını kullanmak yerine, sitenin ana dizinine yakın bir resim klasörü oluşturur ve resimleri de onun içine atarsanız ardında da HTML kod yapısını şu şekilde düzenlerseniz ciddi bir şekilde karakter tasarrufu yapmış olursunuz:
<!-- Orijinal URL Yapısı --> <img src="https://www.technogezgin.com/wp-content/uploads/2018/05/gorsel-seo.jpg" alt="Görsel SEO" width="125" height="125"/> <!-- Optimize URL Yapısı --> <img src="/tema/resimler/gorsel-seo.jpg" alt="Görsel SEO" width="125" height="125"/>

5- Görsellerin Site Hızına Etkisini Azaltın
5.1 – Görseller Siteyi Neden Yavaşlatırlar?
Görseller metinlere göre oldukça ciddi dosya boyutlarına sahiptirler. Bu sebeple gerekli ayarlamalar yapılmadığı taktirde site hızı konusunda ciddi sorunlara yol açabilirler. Unutmayınız ki, hız internet siteleri için sıralamalarda kullanılan önemli bir site içi SEO kriteridir.
5.2 – Görsellerin Site Hızına Etkisi Nasıl Azaltılır?
✅ Lazy Load (Tembel Yükleme): Resimlerin sayfayı kaydırdıkça yüklenmesini sağlayarak görsel ve videoların hıza olumsuz etkilerini önemli ölçüde azaltan bir optimizasyon tekniğidir. Bu teknik hız konusunda adeta bir zorunluluk olmakla beraber, bu teknik hakkında detaylı bilgiye şu yazımızda ulaşabilirsiniz:
(Ayrıca Bakınız: Lazy Load Nedir? Ne İşe Yarar?)
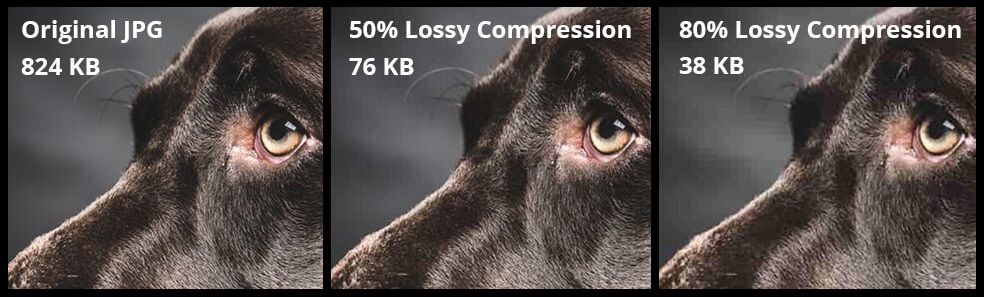
✅ Compression (Sıkıştırma): Görseller sıkıştırılarak (compression), görsel kalitesi bozulmadan görselin boyutları çok önemli şekilde küçültülebilir.
➽ Lossy sıkıştırma ile daha çok tasarruf sağlanır ama görsel kalitesi bozulabilir.
➽ Loseless sıkıştırma ile daha az tasarruf sağlanır ama görsel kalitesi bozulmaz.
➽ Wordpress forumlarında göre ideal görsel boyutu 30-60 KB arasıdır.
Bu konuda şu tarz bir örnek verebiliriz:

✅ SEO Uyumlu Görsel Biçimi: Eski nesil biçimlere sahip (PNG, JPEG…) görseller yerine yeni nesil biçimlere sahip (JPEG 2000, JPEG XR, WebP…) görselleri kullanın. Bu sayede görsel boyutlarını önemli ölçüde azaltabilirsiniz. Biçim olarak SEO uyumlu olan ve olmayan görsel örnekleri şu şekildedir:
![Yeni Nesil Resim Biçimleri Daha Küçük Dosya Boyutuna Sahiptir [Örnek]](https://technogezgin.com/wp-content/uploads/2020/09/Yeni-Nesil-Resim-Bicimleri-Daha-Kucuk-Dosya-Boyutuna-Sahiptir-Ornek.png)
✅ Diğer Teknikler: Bu teknikler görsellerin hıza olumsuz etkisini genellikle bitirmekle beraber ön bellek (cache) kullanımı, CDN kullanımı gibi ekstra özel teknikler ve işin püf noktalarını öğrenmek için şu rehberimize göz atabilirsiniz:
(Ayrıca Bakınız: Google Pagespeed Insights İle Site Hızlandırma Rehberi)
6- Yapılandırılmış Verileri Kullanın (Schema)
Yapılandırılmış Veri Nedir (Structured Data): Arama motorlarına sayfanın anlamı ile alakalı açık ipuçları sağlayarak bir sayfa hakkında bilgi sağlama ve sayfa içeriğini sınıflandırmak amacıyla kullanılan standart bir biçimdir. Bir diğer adı da “schema”dır.
.#. Görsel arama sonuçları; ürün, yemek tarifi ve videolar gibi çeşitli alanlarda yapılandırılmış veri kullanılmasına izin vermektedir. Yapılandırılmış verilerin kullanımlarına şöyle örnekler verebiliriz:
.#. Yapılandırılmış veri, tıpkı bu örnekteki gibi zenginleştirilmiş arama sonuçlarında çıkmanızı sağlar. Başlık ve meta açıklaması haricinde kendinizi ifade etmiş olursunuz. Ayrıca bu sayede arama motorları sitenizi daha iyi bir şekilde anlamlandırmış olurlar.
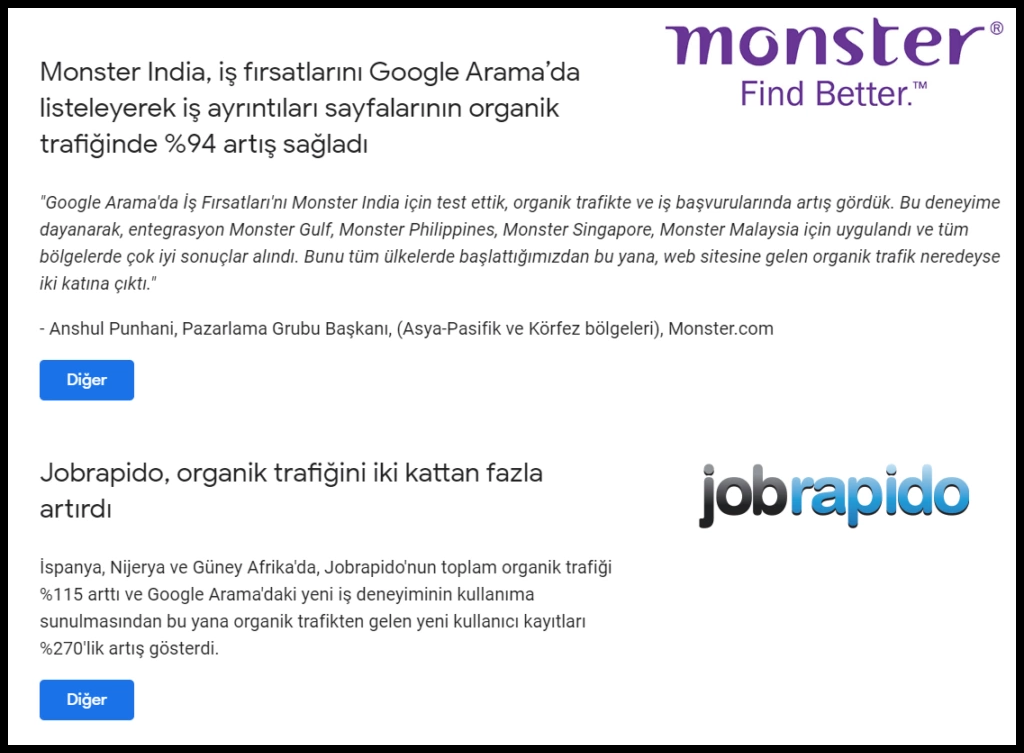
.#. Bunları kullanarak zengin arama sonuçlarında da çıkmış olacağınız için dikkat çekiciliğiniz artacaktır. Bu sebeple de tıklama oranlarında dolayısıyla tıklama sayılarında ciddi bir artış yakalayabilirsiniz. Mesela bizzat Google tarafından paylaşılmış iki örnek şu şekildedir:

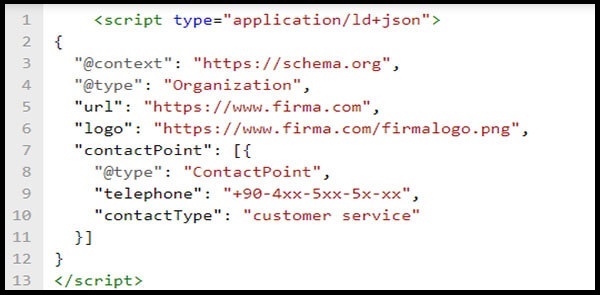
Kulağa hoş geliyor değil mi? Bu sebeple resimler için SEO çalışması yaparken eğer alanınıza uygunsa yapılandırılmış verileri kullanmayı unutmayın. Bunları, sitenize ekleyeceğiniz bir kaç satır kod ile ayarlayabilirsiniz. Bu kodlara şöyle bir örnek verebiliriz:

Not: Yapılandırılmış verilerin tek dezavantajı arama sonuçlarına geç yansımasıdır. Bu sebeple şu yazımızdaki hızlı index alma yöntemlerini kullanmanız gerekebilir:
(Ayrıca Bakınız: Index Nedir? Nasıl Hızlı Index Alınır?)
7- Resimler İçin SEO Uyumlu Site Haritası Kullanın
➽ Resimler için site haritaları oluşturularak arama motorlarının normalde ulaşamadıkları resimlere ulaşıp onları indexlemelerini sağlayabiliriz. Bu konuda doğrudan Google tarafından yapılmış bir açıklama da mevcuttur.
➽ Resimler için SEO uyumlu site haritasını isterseniz otomatik olarak oluşturan eklentilerle oluşturabilir, isterseniz de kendiniz aşağıdaki bilgiler ve uyarılar ışığında manuel olarak hazırlayabilirsiniz:
<image:image> : Bir görsel <url> etiketi içerisinde bulunur. Bu etiket en fazla 1000 adet <image:image> etiketi barındırabilir. Bu etiket görsel ile ilgili tüm bilgileri içerisinde barındırır.
<image:loc> : Resmin URL’inin belirtildiği kısımdır. Burada dikkat edilmesi gereken nokta bu URL’lerin robots.txt dosyasında taranmasının engellememiş olmadığını kontrol edin.
<image:caption> : Resim hakkında açıklama yazısını bu etiketi kullanarak gerçekleştirebilirsiniz.
<image:geo_location> : Resmin coğrafi konumun belirtildiği etikettir.
<image:title> : Resmin başlığının belirtildiği kısımdır.
<image:license> : Resmin lisansı var ise bu lisansa bağlantı veren URL’in belirtildiği etikettir.

Uyarı: Resimleriniz içi oluşturacağınız site haritası içerisinde <image:image> ve <image:loc> etiketlerini kesinlikle barındırmalıdır. Diğer etiketlerimizin kullanımı isteğe bağlıdır.
💡 Profesyonel İpucu: Resimler için site haritasını özellikle bolca resim paylaşımı yapan internet sitelerinin kullanmasını öneriyoruz. Çünkü arama motorlarının sitedeki tüm görselleri tarayıp dizine eklemesi uzun sürmekte ve site haritaları bu işi önemli ölçüde azaltmaktadır.
8- İç ve Dış Bağlantılar İle Görsel SEO’yu Destekleyin
Sitenize alacağınız kaliteli dış bağlantılar ve usulüne uygun olarak verdiğiniz iç bağlantılar; otoritenizi arttırması sebebiyle sadece normal arama sonuçlarında değil, aynı zamanda görsel arama sonuçlarında da daha iyi sıralamalar elde etmenizi sağlarlar.
Bu sebeple site dışı SEO çalışmalarına da bir yandan ciddi bir önem vermelisiniz. Bu konuyla ilgili şu yazımızda detaylı bilgiye ulaşabilirsiniz:
(Ayrıca Bakınız: Site Dışı SEO Nedir? Nasıl Yapılır?)

Görsel SEO Hakkında Sıkça Sorulan Sorular
Soru: Google botları, gömülü videolarda veya görsellerdeki içerikleri okuyabilir mi?
Soru: Görsel SEO çalışmalarının ana içeriğe faydası nedir?

Soru: Görsel kullanımının ve optimizasyon çalışmaların kullanıcı deneyimine katkısı nedir?

➽ Bu rehberimizde yazanlar doğrudan görsel arama sonuçları ile alakalıdır. Fakat tam manası ile başarılı olmak için normal arama sonuçlarına ilişkin de çalışma yapmanız gerekir. Bu konu hakkında detaylı bilgiyi almak şu rehberimize göz atabilirsiniz:
(Ayrıca Bakınız: Arama Motoru Optimizasyonu (SEO) Nedir? Nasıl Yapılır?)

“Görsel SEO nasıl yapılır [Resimler için SEO]” konulu yazımız hakkında eklemek istediklerinizi, sorularınızı ve (eğer varsa) yazıdaki yanlışları yorumlarda belirtebilirsiniz.
Bilgi güçtür, paylaştıkça büyür. Bu sebeple bu yazıyı da; yazının altındaki (logolu) paylaşım tuşlarını kullanarak gönül rahatlığı ile paylaşarak bize büyük bir iyilik yapabilirsiniz.
Ana Sayfa:
https://www.technogezgin.com/
Hayata Dair Özgün ve Kaliteli Yazılarımız:
https://www.technogezgin.com/blog/


![Wordpress Tema Seçimi Nasıl Yapılır? [Rehber]](https://technogezgin.com/wp-content/uploads/2020/09/Wordpress-Tema-Secimi-Nasil-Yapilir-Rehber-390x220.png)




Paylaşım için teşekkürler.
Lazy Load`a ara sıra aklım gidiyor çok hafif bir eklentide buldum fakat artı ve eksilerine bakınca aklım pek yatmıyor bir sürü kod ekliyor data secret, no script + css + script html boyutu büyüyor diğerleride cabası + nadiren resim görünmüyor
bence ileride tüm tarayıcılar bu tip şeyleri otomatik yapacak gecikmeli yükleyelim derken ek yük getirmek saçma geliyor.
bu arada bu resim isimlendirme, optimize olayları popüler olmadan yıllar önce bu işlemleri yapıyordum (hiç seo falan bilmezdim bana böylesi mantıklı gelirdi ne olduğu belli olsun internet yavaş, hızlı yüklensin 🙂 ) ileride çok faydasını gördüm şuan google baya akıllandı isim konusunda emin değilim ama resim boyutunu küçültmek, optimize her zaman gerekli.
Hocam lazy load ile aman aman bir ek yük gelmiyor, emin olun faydası kat kat daha fazla. Eğer içeriklerinizde bolca resim ve video varsa (ki olmalı) lazy load kullanmanızı kesinlikle öneriyorum. Hatta eğer yapabiliyorsanız reklamlara da lazy load ekleyin.
bu arada okurlara önerim, technogezgin.com sitesinde adblock kullanmayalım lütfen kaliteli içeriklere ihtiyaç var 🙂
Teşekkürler efendim ne demek 🙂
Orijinal hale getirilmiş yani sektördeki yaygın tabir ile özgünleştirilmiş görseller kesinlikle daha iyi sıralamalar alıyor. Ayrıca görsel SEO hakkında bugüne kadar denk geldiğim en iyi Türkçe kaynağı hazırlamışsınız, tebrikler.