Lazy Load Nedir? Ne İşe Yarar?
Lazy load ekran dışındaki görsellerin yüklenmesinin ertelenmesini sağlayan özel bir hız optimizasyonu tekniğidir. Lazy load nedir, ne işe yarar, nasıl yapılır sorularının cevapları ve özel ipuçları işte bu içerikte!

Lazy Load Nedir: Ekranda henüz yer almayan görsellerin yüklenmesinin ertelenmesini sağlayarak internet sitelerinin daha hızlı açılmasını sağlayan özel bir optimizasyon tekniğidir. Türkçesi tembel yükleme veyahut diğer adı ile dinamik fonksiyon yükleme şeklindedir. Bu yazıda;
✅ Lazy load nedir ve ne işe yarar sorularının cevapları
✅ İnternet sitenizi yavaşlatan resim ve videolara çözüm önerileri
✅ Ekran dışındaki resimleri ertele sorununu çözümü
Gibi alt başlıklar hakkında detaylı bilgilerden ve özel tekniklerden bahsedeceğiz. Lafı uzatmadan konuya girelim.

Lazy Load Nedir? (Tembel Yükleme)
1- Neden Lazy Load Kullanılır?
Standart bir internet sayfasına girdiğinizde, sayfanın cihazınızda açılması için sayfa içeriğinin, resimlerin, videoların, reklamların ve sayfadaki ek kodların yüklenmesi gerekir. Araştırmalara göre bu yüklenme süresi 3 saniyeyi geçtikten sonra kullanıcıların çoğu siteyi terk etme eğiliminde oluyor.
“3 saniye bekledikten sonra trafiğinizin %40’ı sitenizi terk edecektir.”
– Lara Hogan, Etsy Mühendislik Müdürü
Eğer sitenin olduğu sunucuda yoğunluk yaşanıyorsa veyahut sayfada fazlasıyla görsel içerik, ek kod ve hele hele reklamlar varsa sayfanın açılması anormal şekilde uzayabiliyor. İşte bu durum şu tarz çok ciddi sorunlara yol açabiliyor:
Tıpkı bu görselde ifade edildiği gibi geç açılan bir sayfa arama motorlarında sıralama kaybı, kaybedilen okuyucular ve ciddi oranda gelir kaybı demektir. Peki lazy load burada ne işe yarıyor?
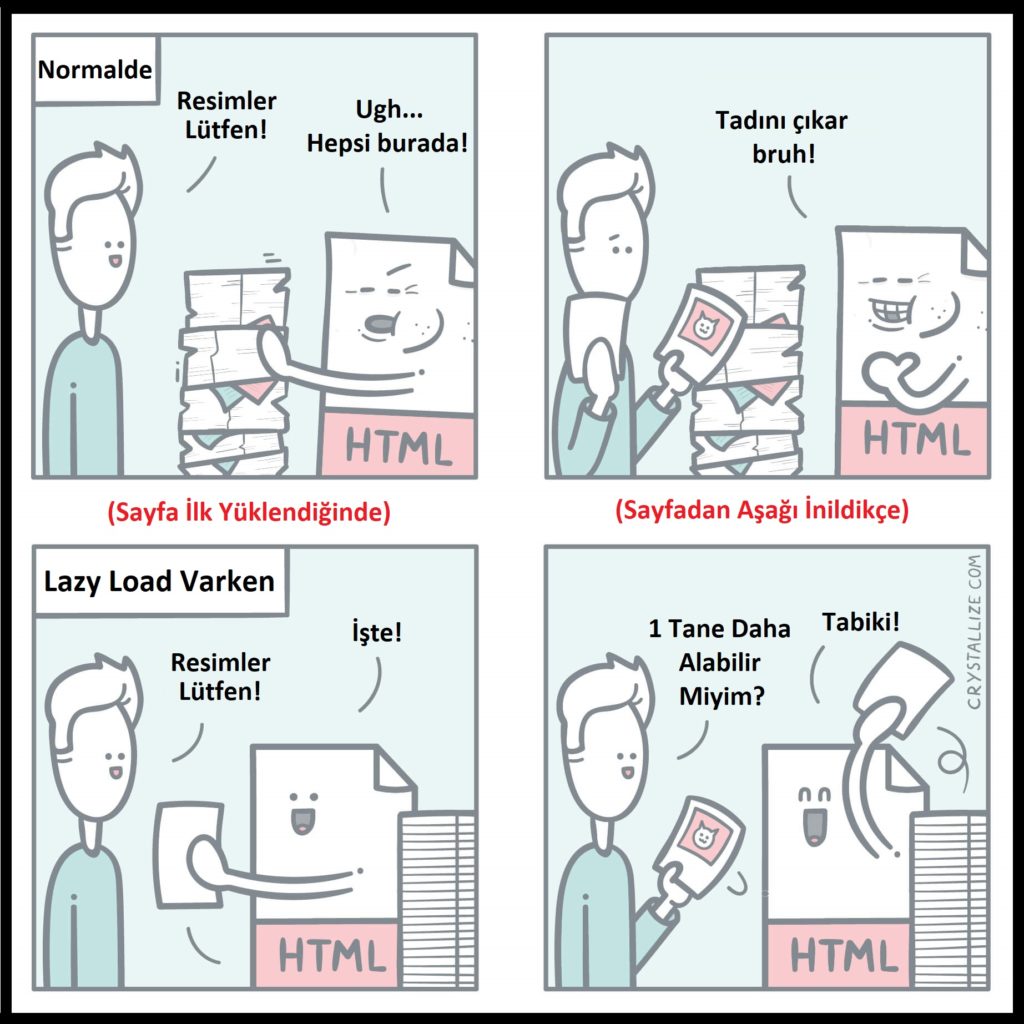
Lazy load ise yazının başındaki karikatürde ifade edildiği gibi sayfada kaç tane görsel içerik olursa olsun sitenizin görsellerden ötürü yavaşlamasının ciddi bir şekilde önüne geçiyor. Bu durum da daha iyi bir kullanıcı deneyimi sunmanızı sağlıyor.
(Ayrıca Bakınız: Kullanıcı Deneyimi Nedir? Nasıl Geliştirilir?)
2- Lazy Load Nasıl Çalışır?
.#. Tembel yükleme; sayfanın en üstündeki görsellerin ilk başta yüklenmesini, sayfanın devamında kalan görsellerin ise sayfayı kaydırdıkça yüklenmesini sağlayarak internet sitelerinin açılma sürelerini önemli ölçüde kısaltır. Tıpkı şu görselde anlatıldığı gibi:
.#. Lazy load eklentileri ek bir JavaScript dosyası oluşturarak, ihtiyaç duyulmayan nesnelerin çağrılmasının önüne geçerek bant genişliği tasarrufu yapmanızı sağlar. Bu özellik;
— Resimlere
— Videolara
— Reklamlara uygulanabilir.
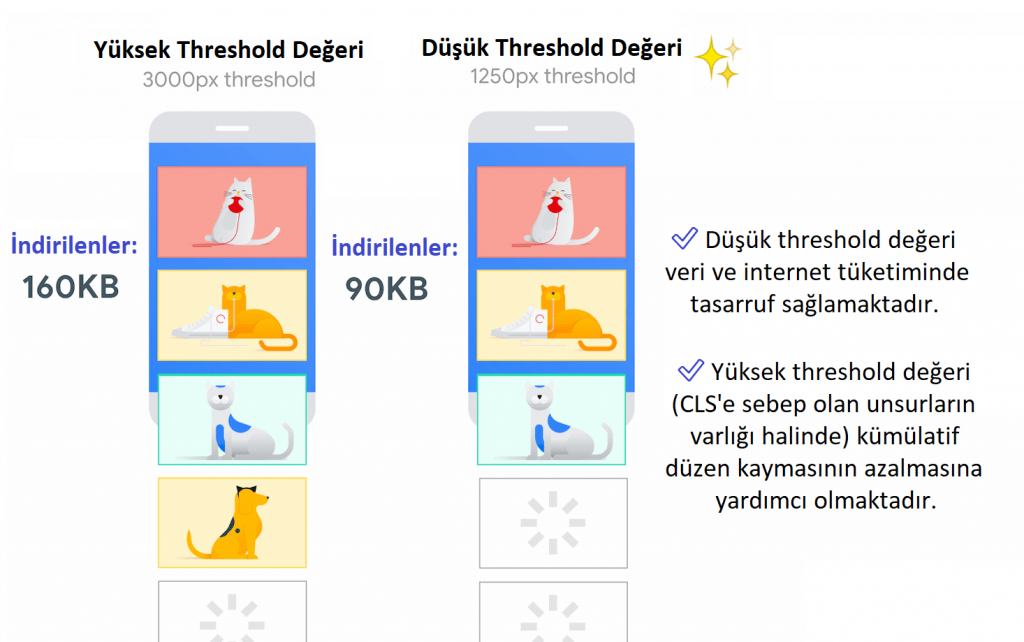
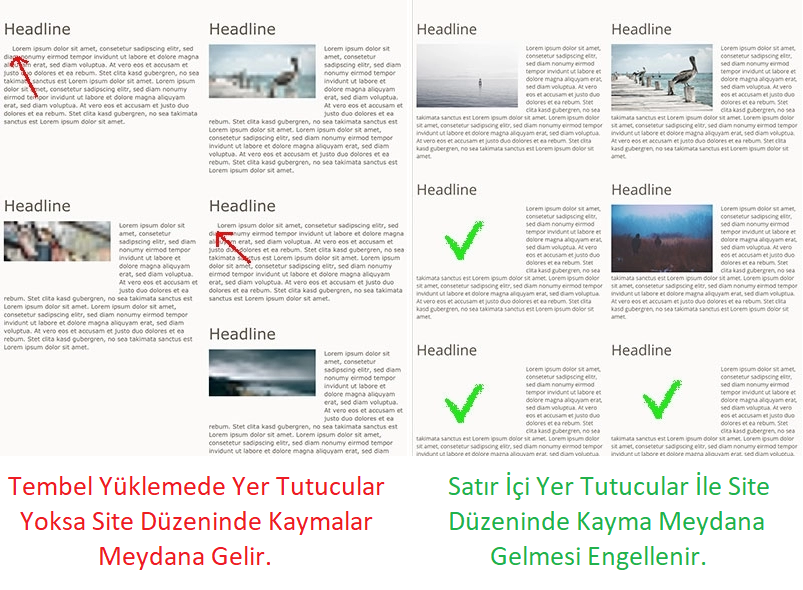
.#. Bu özellik özellikle emoji ve görsel ağırlıklı, adeta görsel bir galeri şeklindeki içerikler üreten internet siteleri için sayfa açılış süresini önemli ölçüde azaltacaktır. Tıpkı şu görselde anlatıldığı gibi:

3- Lazy Load Nasıl Yapılır?
3.1 – Hazır Kodlanmış Eklentileri Kullanmak
💡 İnternet sitesi sahipleri, siteler için kodlanmış lazy load eklentilerinden birisini indirerek sadece 2-3 tıklama ile bu özelliği sitelerine ekleyebilirler. Zira tüm eklentiler özünde aynı işi yaptığı için, çok nadir durumların haricinde bir sorun yaşamazsınız. Ayrıca yazının devamında bahsettiğimiz resim yer tutucu özelliği kullanmanızı öneririz.
💡 Ayrıca bu özelliği eğer isterseniz yaptığınız programlarda başta olmak üzere performans arttırma amaçlı olarak ihtiyaç duyduğunuz her yerde kullanabilirsiniz.
(Ayrıca Bakınız: Başarılı Bir Programın Özellikleri Nelerdir?)
💡 Profesyonel İpucu: Lazy load özelliğini kullanmanız halinde, sitenizde sayfalarınıza gönül rahatlığı ile (kullanıcıyı baymamak şartıyla) istediğiniz kadar görsel ekleyebilirsiniz.
➽ Arama motorları görsel arama sonuçlarında en yüksek verimi almanız adına resimlerin ve videoların SEO ayarlarını yapmanız gerekir. Bu konuda detaylı bilgiye ve özel tekniklere “Görsel SEO: Resimler İçin SEO Teknikleri” adlı yazımızda ulaşabilirsiniz.

3.2 – Hazır Lazy Load Modülü Kullanmak
/* LazyLoad.js (c) Fonksiyonu
* Yapımcı: Lorenzo Giuliani
* Kullanım: Görsellerin HTML kodunun şu şekilde düzenlenmesi gerekir:
* `<img src="blank.gif" data-src="Görsel.png" width="600" height="400" class="lazy">`
*/
!function(window){
var $q = function(q, res){
if (document.querySelectorAll) {
res = document.querySelectorAll(q);
} else {
var d=document
, a=d.styleSheets[0] || d.createStyleSheet();
a.addRule(q,'f:b');
for(var l=d.all,b=0,c=[],f=l.length;b<f;b++)
l[b].currentStyle.f && c.push(l[b]);
a.removeRule(0);
res = c;
}
return res;
}
, addEventListener = function(evt, fn){
window.addEventListener
? this.addEventListener(evt, fn, false)
: (window.attachEvent)
? this.attachEvent('on' + evt, fn)
: this['on' + evt] = fn;
}
, _has = function(obj, key) {
return Object.prototype.hasOwnProperty.call(obj, key);
}
;
function loadImage (el, fn) {
var img = new Image()
, src = el.getAttribute('data-src');
img.onload = function() {
if (!! el.parent)
el.parent.replaceChild(img, el)
else
el.src = src;
fn? fn() : null;
}
img.src = src;
}
function elementInViewport(el) {
var rect = el.getBoundingClientRect()
return (
rect.top >= 0
&& rect.left >= 0
&& rect.top <= (window.innerHeight || document.documentElement.clientHeight)
)
}
var images = new Array()
, query = $q('img.lazy')
, processScroll = function(){
for (var i = 0; i < images.length; i++) {
if (elementInViewport(images[i])) {
loadImage(images[i], function () {
images.splice(i, i);
});
}
};
}
;
for (var i = 0; i < query.length; i++) {
images.push(query[i]);
};
processScroll();
addEventListener('scroll',processScroll);
}(this);
Lazy load modülü tema dosyalarında gerekli yere eklendikten sonra her bir görsele ait HTML kodlarında;
— Src bileşeni “blank.gif”
— Class bileşeni “lazy”
— Data-src bileşeni resmin konumu
Olacak şekilde güncellenir. Ayrıca resmin tam boyutlarının kodda belirtilmesi de hata almanızı önler. Yani örnek bir kullanım şu şekildedir:
<img src="blank.gif" class="lazy" data-src="/Resimler/Görsel.jpg" width="240" height="152">

4- Tembel Yükleme ve Resim Yer Tutucu (Image Placeholder)
Dinamik fonksiyon yükleme, nam-ı diğer lazy load ile siteniz hızlı yüklendiği veyahut uygulamanız çok hızlı bir şekilde açıldığı için; sayfalarda / uygulamada kullanıcı çok hızlı bir şekilde aşağı kaydırma yaparsa görsellerin hemen yüklenmeme veyahut hiç yüklenmeme ihtimali olduğu için can sıkıcı ve anlamsız bir görünümle karşılaşabilirsiniz.
Bu Sorunun Çözümü: Kullanacağınız geç yükleme uygulamasında image placeholder yani resim yer tutucu görseller özelliğinin olmasına dikkat edin.

İmage Placeholder Ne İşe Yarar: Sayfa ilk başta yüklenirken tembel yükleme yapılan görsellerin yerine yer tutucu gösterilir. Sayfa kaydırılıp diğer görsellere inildikçe, yer tutucu silinip yerine gerçek resim konulur. Bu sayede;
— Tıpkı pek çok ünlü sitenin yaptığı gibi olası bir görsel karmaşanın önüne geçilmiş olur.
— Sayfanın hemen açılmasını engelleyen görsel render blocking faktörlerin engellenmesini sağlar.
(Ayrıca Bakınız: Render Blocking Nedir? Nasıl Engellenir?)
— Yeniden hesaplama miktarı (recalculate) azalacağı için sayfanın hızlı açılması sağlanır.
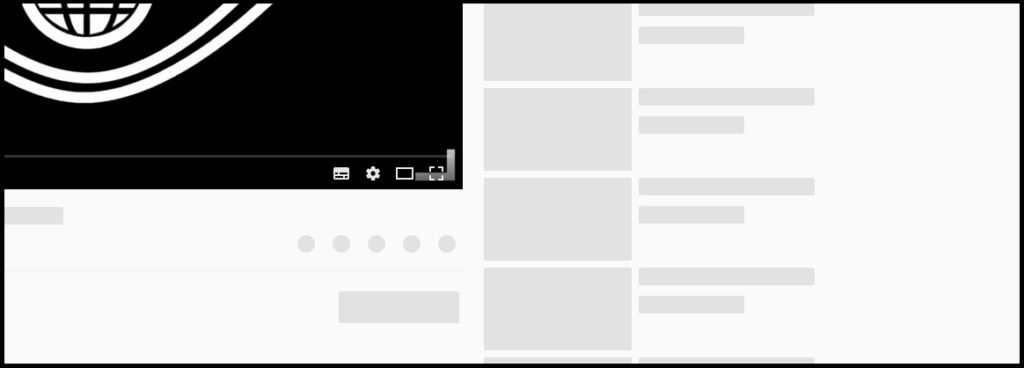
Durun tahmin edeyim, bunu anlamadınız değil mi? Çoğunuzun yüzünden okunuyor vallahi. Gelin ünlü bir video izleme sitesinden örnek verelim:

Örnek: Görseldeki, hepimizin de yakından tanıdığı video sitesinde ilk başta ana video yükleniyor, yandaki önerilenler kısmının yüklenmesi ertelenerek sayfanın açılış hızı arttırılıyor. Görsel karmaşanın önüne geçmek içinse, resimde gördüğünüz üzere önerilenler kısmı yüklenene kadar düşük dosya boyutlu tek renkli yer tutucular kullanılıyor. İşte bunlar hızı arttıran profesyonel site içi SEO çalışmalarıdır.
(Ayrıca Bakınız: Site İçi SEO Nedir? Nasıl Yapılır?)
5- Ekran Dışındaki Resimleri Ertele Sorunu ve Çözümü
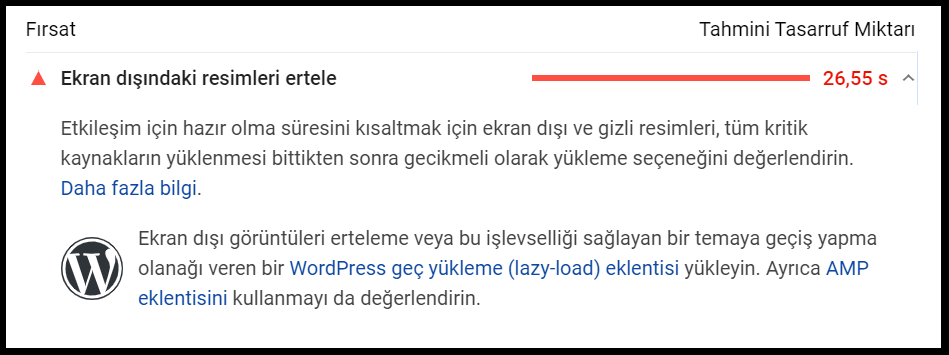
Google Pagespeed sitesinde, site hızınızı test ettiğinizde eğer ekran dışındaki resimdeki ertele şeklinde bir uyarı aldı iseniz, Google sitenize lazy load eklentisi kurmanız halinde site hızınızın önemli ölçüde iyileşebileceğini söylüyor. Gelin bunu bir de Google amcanın ağzından dinleyelim:

Etkileşim için hazır olma süresini kısaltmak için ekran dışı ve gizli resimleri, tüm kritik kaynakların yüklenmesi bittikten sonra gecikmeli olarak yükleme seçeneğini değerlendirin.
Ekran dışı görüntüleri erteleme veya bu işlevselliği sağlayan bir temaya geçiş yapma olanağı veren bir geç yükleme (Lazy Load) eklentisi yükleyin. Ayrıca AMP eklentisini kullanmayı da değerlendirin.
(Google Pagespeed Insights)
![Lazy Load Nedir? Ekran Dışındaki Resimleri Ertele Sorunu Çözümü [Rehber]](https://www.technogezgin.com/wp-content/uploads/2020/01/Lazy-Load-Nedir-Ekran-Dışındaki-Resimleri-Ertele-Sorunu-Çözümü-Rehber-1.jpg)
➽ Tembel yükleme ile görselleri optimize etmek site hızlandırmanın önemli ama ufak bir adımıdır. Eğer sitenizi yavaşlatan tüm sorunları öğrenmek ve bunları özel tekniklerle çözmek istiyorsanız “Google Pagespeed İnsights ile Site Hızlandırma” adlı yazımıza göz atmanızı öneriyoruz.


“Lazy load nedir, ne işe yarar” konulu yazımız hakkında eklemek istediklerinizi, sorularınızı ve (eğer varsa) yazıdaki yanlışları yorumlarda belirtebilirsiniz.
Yazıyı da yazının altındaki (logolu) paylaşım tuşlarını kullanarak gönül rahatlığı ile paylaşarak bize büyük bir iyilik yapabilirsiniz.
Ana Sayfa:
https://www.technogezgin.com/
Hayata Dair Özgün ve Kaliteli Yazılarımız:
https://www.technogezgin.com/blog/
![Wordpress Tema Seçimi Nasıl Yapılır? [Rehber]](https://technogezgin.com/wp-content/uploads/2020/09/Wordpress-Tema-Secimi-Nasil-Yapilir-Rehber-390x220.png)


![Google Adsense Reklam Yerleşimi Nasıl Yapılır? [Rehber]](https://technogezgin.com/wp-content/uploads/2020/06/Google-Adsense-Reklam-Yerlesimi-Nasil-Yapilir-Rehber-390x220.jpg)
![Python Nedir? Nerelerde Kullanılır? [Rehber]](https://technogezgin.com/wp-content/uploads/2020/02/Python-Nedir-Nerelerde-Kullanilir-Rehber-390x220.png)

![Botnet Nedir? Nasıl Çalışır? [Rehber]](https://technogezgin.com/wp-content/uploads/2020/05/Botnet-Nedir-Nasıl-Çalışır-Rehber-390x220.png)
Kardeş çok güzel içerik yazmışsın, eline sağlık. Okurken bir gram sıkılmadım vallahi 🙂