Üçüncü Taraf Kod Nedir? Etkisi Nasıl Azalır?
Üçüncü taraf kod nedir, ne işe yarar, ana dizini neden engeller gibi soruların cevapları; web sitesi hız testlerinde alınan 'üçüncü taraf kodun etkisini azaltın' hatasının detaylı çözüm yolları ve özel teknikler bu rehberde! İşte detaylar...

Üçüncü Taraf Kod Nedir: İnternet sitelerinde kullanılan fakat dosyaları sitelerin barındırıldığı sunucularda bulunmadığı için kullanıcıların başka kaynaklardan yüklediği kodlara verilen isimdir. Burada kullanıcılar bir taraf, sitenin barındırıldığı sunucu bir taraf, bunların dışında kalan bileşenler ise üçüncü taraftır.
Google Analytics, Google Adsense, Yandex Metrica, video oynatıcıları, sosyal paylaşım butonları gibi sitenin işleyişi ile doğrudan alakası olmayan kod üçüncü taraf kodlara örnek verilebilir. Mesela internet sitesinin kendi tema dosyaları üçüncü taraf kod değilken, sitenin kendi fonksiyonları ile doğrudan alakası olmayan kullanıcı davranış analizi fonksiyonları üçüncü taraf kod örneğidir.
Üçüncü taraf kodlar optimize edilmedikleri taktirde (kişinin internet hızına göre değişmekle beraber) ana kod dizininin çalışmasını engelledikleri için üçüncü taraf kodun etkisini azaltın sorununa sebep olurlar. İşte bu yazıda da bu sorun hakkında sebepleriyle açıklanmış detaylı çözüm önerileri bulacaksınız.

Üçüncü Taraf Kod Nedir? Etkisi Nasıl Azaltılır?
1- Üçüncü Taraf Kodların Kullanım Amaçları
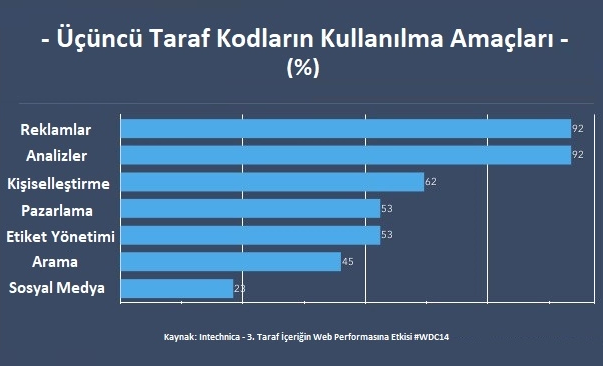
Üçüncü taraf kodlar kullanıcılara özelleştirilmiş reklamlar sunmak; kullanıcı davranış analizleri, kişiselleştirme işlemleri, pazarlama, etiket yönetimi, arama, sosyal medya yönetimi yapmak gibi pek çok amaçla yayın olarak kullanılmaktadır. Fakat bu kodlar da çeşitli teknik sorunlara da sebep olabilmektedir.
Örneğin internetteki reklamları ele alacak olursak; kullanıcılara çeşitli platformlarda tercihleri ve kişisel ilgi alanları baz alınarak kişi bazlı olarak özelleştirilmiş reklamlar gösterilmektedir. İşte bunun dinamik şekilde olması üçüncü taraf kodlar ile sağlanmaktadır fakat bu durum çeşitli olası sorunları da beraberinde getirmektedir.
(Ayrıca Bakınız: İnternet Güvenli Mi? İzleniyor Muyuz?)
Üçüncü taraf kodlar kullanılarak elde edilen veriler kullanılarak kullanıcılara daha iyi bir deneyim yaşatılabilir, kullanıcılara ekstra fonksiyonlar sunularak kullanımda kolaylık sağlanabilir. Üçüncü taraf kodların kullanılma amaçlarına ilişkin bir araştırmanın sonuçları şu şekildedir:

2- Üçüncü Taraf Kodların Olumsuz Etkileri
Üçüncü taraf kodlar kullanım amaçlarına göre ve kod yapılarına göre değişmekle beraber hem ana kod dizinini engelledikleri hem de tam optimize olmayan unsurları kullandıkları için site hızında ve kullanıcı deneyiminde ciddi olumsuz etkilere sebep olabilirler. Örneğin:
• Siteye sitenin kendi JavaScript dosyaları haricinde pek çok stil dosyası (CSS) ve komut dosyası (JS) yüklenmesine sebep olabilirler.
• Optimize olmayan ve eski nesil uzantılara sahip görsellere sahip görseller, videolar, animasyonlar ve reklamlar görüntülenmesine sebep olabilirler.
(Ayrıca Bakınız: Görsel SEO Nasıl Yapılır? [Resim İçin SEO])
• Çok farklı yazı tiplerine (font) sahip içerikler gösterilmesine sebep olarak yazı tiplerinden kaynaklı yavaşlamalara sebep olabilirler.
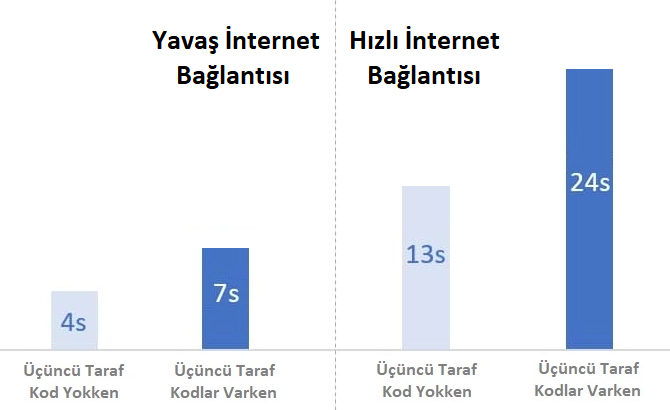
• Optimize edilmemiş JavaScript ve CSS dosyaları ile sitenin açılışını geciktirebilirler. Bunlar gibi çeşitli sorunlara yol açarak toplamda şu istatistikteki gibi bir yavaşlamaya sebep olurlar:

3- Üçüncü Taraf Kodun Etkisini Azaltın Sorununun Çözümü
✅ Kodları Kaldırmak: Üçüncü taraf kodlar arasından benzer işlevleri olanlar, kullanılmayanlar, ihtiyaç duyulmayanlar veya önemli olmayanlar kaldırılabilir. Üçüncü taraf kodun etkisini azaltmak için en basit ve teknik bilgi gerektirmeyen çözüm yöntemi budur.
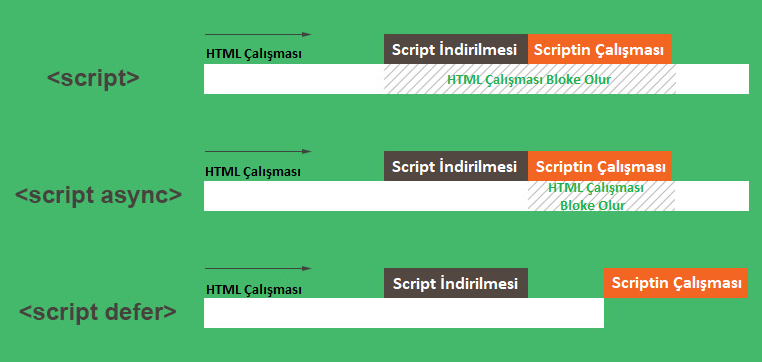
✅ Kodları Ertelemek: Standart JavaScript dosyaları hem indirilirken hem de çalışırken ana dizinin çalışmasını engellerler. Senkronize (async) olarak yüklenmeleri halinde ise ana dizin sadece kodlar çalıştırılırken engellenir. Fakat her ne olursa olsun her iki durumda da siteniz olumsuz etkilenir.
İşte bu sebeple ana dizinin engellenmesini en aza indirmek için; hayati önemde olmayan fonksiyonların ertelemeli (defer) olarak yüklenmeleri gerekir. Üçüncü taraf dosyalarının HTML içerisinde normal, senkronize ve ertelemeli kullanımları ve bunun ana dizine etkileri yazının devamındaki gibidir:
<!-- Üçüncü Taraf Dosyaları İçin Kullanış Biçimi --> <!-- 1- Normal Kullanım --> <script src="https://orneksite.com/dosya.js"></script> <!-- 2- Senkronize Kullanım (Async) --> <script async src="https://orneksite.com/dosya.js"></script> <!-- 3- Ertelemeli Kullanım (Defer) --> <script src="https://orneksite.com/dosya.js" defer></script>

Senkronize veya ertelemeli olarak yüklenmeyen üçüncü taraf kodlar indirilmeden ana dizin çalışmaya devam etmediği için aynı zamanda sitenin açılmasını da geciktirirler, teknik tabir ile oluşturmayı engellerler. Bu konuda detaylı bilgiye şu yazımızda ulaşabilirsiniz:
(Ayrıca Bakınız: Oluşturmayı Engelleyen Kaynakları Kaldırmak)
Eğer kodları “defer” ile ertelemenize rağmen üçüncü taraf kodun etkisi azalmamış ise bu sorunun özel bir çözümü bulunmaktadır. Aşağıdaki kod ile ilgili JavaScript dosyasının sayfa kaydırılmaya başlanınca yüklenmesini sağlayarak sorunu çözebilirsiniz:
<!-- Geliştirilmiş Javascript Erteleme Kodu -->
<script type='text/javascript'>
var la=!1; window.addEventListener("scroll", function(){(0!=document.documentElement.scrollTop && !1===la || 0!=document.body.scrollTop && !1===la) && (!function(){var e=document.createElement("script"); e.type="text/javascript", e.async=!0, e.src="JavaScript URL'si Buraya Eklenir"; var a=document.getElementsByTagName("script")[0]; a.parentNode.insertBefore(e,a)}(), la=!0)}, !0);
</script>

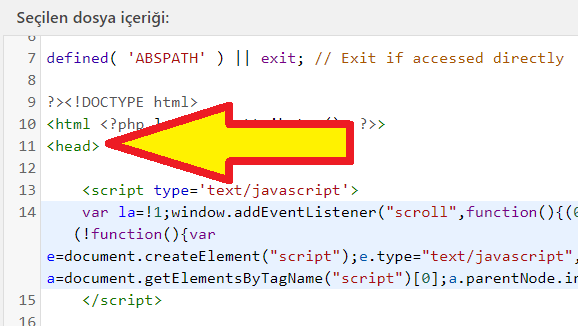
Kodun düzgün bir şekilde çalışması için tıpkı yukarıdaki görseldeki gibi <head> etiketinden sonra eklendiğinden ve kodun içerisindeki ilgili yere 3. taraf JavaScript dosyasının URL’sinin eklendiğine emin olunmalıdır. Bu kod ile sorun yüksek ihtimalle çözülecektir.
✅ Kodları Taşımak: Üçüncü taraf kodları sayfanın üst kısmı (header) yerine sayfanın alt kısmında (footer) yüklenmesi sağlanabilir. Bu sayede kodun etkisi, özellikle sayfanın açılmasına olan olumsuz etkisi azaltılarak kullanıcı deneyimi iyileştirilir. Ama bu durumun sayfaların görselliğini ve fonksiyonelliğini bozmamasına dikkat etmek gerekir.
(Ayrıca Bakınız: Kullanıcı Deneyimi (UX) Nedir? Nasıl Geliştirilir?)
✅ Kodları Sunucuya Eklemek: Üçüncü taraf kodlar eğer kod sağlayıcılarının kendi kullanım politikalarına aykırı değilse sunucu dosyaları arasına eklenebilir. Bu sayede kullanıcıların her seferinde farklı sunucular ile bağlantı kurma zorunluğu ortadan kaldırılmış olur.
![Üçüncü Taraf Kod Nedir? [Örnek]](https://technogezgin.com/wp-content/uploads/2020/06/Ucuncu-Taraf-Kod-Nedir-Ornek-1024x665.jpg)
4- Üçüncü Taraf Kodun Etkisinin Ölçülmesi
İnternet sitelerindeki hatalı üçüncü taraf kod yönetiminin sayfanın performansını ve kullanıcı deneyimini ne derece etkilediğini çeşitli araçlar vasıtasıyla ölçebilirsiniz. Bunlardan birisi Google Pagespeed Insights aracıdır. Eğer sayfada performansı düşüren üçüncü taraf kodlar var ise, şu uyarıyı alırsınız:
Üçüncü Taraf Kodun Etkisini Azaltın: Üçüncü taraf kodu, yükleme performansını önemli ölçüde etkileyebilir. Yedekli üçüncü taraf sağlayıcıların sayısını sınırlayın ve öncelikle sayfanızın yüklenmesi tamamlandıktan sonra üçüncü taraf kodunu yükleyin.
➽ Google Pagespeed Insights aracı ile ilgili bilgi almak ve bu aracı kullanarak site hızınızı önemli ölçüde nasıl iyileştirebileceğinizi öğrenmek mutlaka şu yazımıza göz atmanızı öneriyoruz:
(Ayrıca Bakınız: Google Pagespeed İle Site Hızlandırma Rehberi)
![Üçüncü Taraf Kodun Etkisini Azaltın [Çözüm]](https://technogezgin.com/wp-content/uploads/2020/06/Ucuncu-Taraf-Kodun-Etkisini-Azaltin-Cozum.png)
![Programlama Türleri Nelerdir? [Rehber]](https://technogezgin.com/wp-content/uploads/2020/02/Programlama-Türleri-Nelerdir-Rehber-390x220.png)

![Statik Ögeleri Verimli Bir Önbellek Politikasıyla Yayınlayın Hatası [Çözüm]](https://technogezgin.com/wp-content/uploads/2020/07/Statik-Ogeleri-Verimli-Bir-Onbellek-Politikasiyla-Yayinlayin-Hatasi-Cozum-390x220.png)
![Google Adsense Reklam Yerleşimi Nasıl Yapılır? [Rehber]](https://technogezgin.com/wp-content/uploads/2020/06/Google-Adsense-Reklam-Yerlesimi-Nasil-Yapilir-Rehber-390x220.jpg)
![Programlama & Yazılım Nasıl Yapılır? [Rehber]](https://technogezgin.com/wp-content/uploads/2020/10/Programlama-Yazilim-Nasil-Yapilir-Rehber-390x220.png)

![Botnet Nedir? Nasıl Çalışır? [Rehber]](https://technogezgin.com/wp-content/uploads/2020/05/Botnet-Nedir-Nasıl-Çalışır-Rehber-390x220.png)
Dostum verdiğin kod sorunsuz çalışıyor, çok iyi. Ayrıca yazıdaki açıklamalar da yerinde olmuş.
Üçüncü taraf kodun etkisini azaltın hatası (eğer oluşturmayı engelleyen kaynaklar arasında değilse) aslında sitenin açılış hızını yavaşlatmıyor. Sadece Google Pagespeed Insights veya Google Lighthouse puanını düşürüyor. Mesela AdSense reklamı ekleyince bu hata bonus olarak geliyor ne yazık ki…
Diğer çözüm yöntemlerini bilmem ama verdiğin kod hız skorlarını arttırdı baya. Eline sağlık
Merhaba. Amatör olarak yazılar yazdığım bir bloğum var fakat ne yazık ki google pagespeed test sonuçlarım (mobil sekmesi) performans açısından çok düşük puan alıyor ve bu da tahminimce google adsense başvurumun olumsuz sonuçlanmasına sebep oluyor. Bloğumu daha hızlı hale getirmek için sizden destek almak istiyorum. Size nasıl ulaşabilirim?
Merhaba, telefon numaranızı vermeniz halinde sizinle iletişim kurarak sorunu ivedilikle çözebiliriz.